Google’s strategy of empowering site developers and owners with free and valuable tools has proven to be effective in garnering a fair bit of geek love for the company. But this affinity to Google by technology enthusiasts is not without warrant—they really do make excellent products that can be instrumental in building, maintaining, and improving websites. What’s more, they’re all usually free.
Check out some of the best Google products for developing, analyzing, maintaining and tinkering with websites.
Most developers know the advantages and convenience of testing and debugging in a web browser. It’s this fact that has led to the popularity of browser add-ons such as Firebug and Web Developer Toolbar. Google Chrome, the latest major entry in the web browser market, has a robust, capable, intuitive, and downright helpful suite of tools geared for developers comparable to—and some might even argue, better than— web development tools such as Firebug. It includes a web page inspector for studying the DOM, a JavaScript console and tab for stack-tracing, debugging, setting breakpoints, and testing scripts, timeline-profiling (akin to YSlow!) of assets being downloaded in a web page for performance tuning, and more.
For Google Chrome users: access the Developer Tools by clicking on the Page icon and then going to Developer > Developer Tools (or pressing Ctrl/Cmd+Shift +I).
Though you might balk at the choice of name for this Google product ("Webmaster" is so mid-90’s), you won’t contest the usefulness of Google’s Webmaster Tools. The web-based application, once set up, provides you with plenty of information that can help you maintain and improve your website. It has a Diagnostics set of tools for identifying malware on your site and finding spider-crawl errors. Under the Diagnostics set, Webmaster Tools has an HTML Suggestions page that highlights how you can improve your site’s mark-up.
It additionally lets you discover your most popular web page by way of showing you the number of external links that point to it. It can even point out broken links on your website (see a tutorial on how to do this with Webmaster Tools). All that—and much more— makes the five minutes that this free Google service might take the average site owner to set up, more than worth the time.
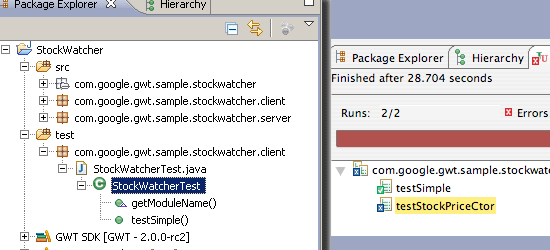
Google Web Toolkit is a development framework for web application developers. The framework streamlines the process of making high-performance and well-tuned web apps by giving developers a solid foundation to build their app on, sidestepping issues such as browser quirks and having to write common web functionalities (such as an authentication system).
Couple all that with the fact that GWT tightly integrates with the company’s other products such as Google AdWords, FeedBurner, and Google Ajax Libraries, and you’ve got yourself a great framework (especially if you are already a Java developer).
Get up and running quickly with GWT by reading Google’s tutorial doc.
Can’t seem to figure out how to get that stubborn login feature to work? Want to see how other developers tackle the feature you’re working on? For designers, it’s easy to find inspiration by viewing one of the many design gallery sites out there. But for developers, its slim pickings, even though our work is also creative and does need some inspiring ideas sometimes. Google Code Search crawls and indexes publicly available sample code that developers and programmers can search and study. It has a robust search syntax that permits regular expressions in case you already know what you’re looking for. Not comfortable with search syntax? Their advanced code search has a simple user interface that will let you run highly specific search queries.
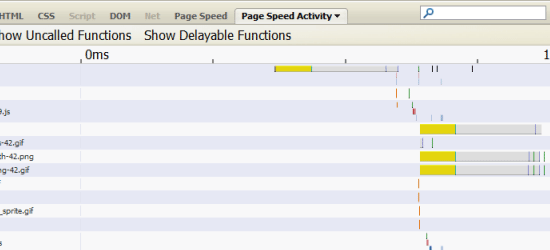
With Google search now factoring in a website’s loading time in an effort to improve user experience, it’s now more essential than ever to analyze your site for places where you can trim the fat and expose issues that you can fix to speed it up. Page Speed is an open source Firebug browser add-on that helps you evaluate the performance of your web pages. Factors assessed by the add-on are based off Google’s Web Performance Best Practices, spearheaded by highly respected ex-Yahoo! Chief Performance and current Google executive, Steve Souders.
Though the applicability of the "above the fold" concept—a principle carried over from print design— in web design is highly debated, it’s still not a bad idea to see how your web page renders when first loading, in various web browser sizes. Browser Size is a handy web-based tool for visualizing how web pages look on popular browser viewport sizes by overlaying boundaries and contours of visible areas on top of your chosen web page. This Google product is great for times when you want to see if important page elements are visible without scrolling.
Most websites take advantage of using JavaScript frameworks such as jQuery and MooTools for creating Ajax-enabled web apps. But serving these libraries can give your web server a beating, especially if your website generates a lot of unprimed cache site traffic.
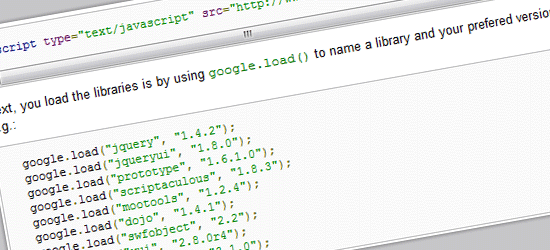
Google Ajax Libraries API is a way of serving popular JavaScript libraries (there are currently 10 popular libraries being offered up) to your site visitors, giving you the chance to offload the burden to Google’s highly capable infrastructure.
Using the Google Ajax Libraries API is advantageous for many reasons, including the reduction of web server bandwidth and resource consumption and a higher chance that your site visitors will hit your web pages with a primed cache because they might have visited another site that uses Google Ajax Libraries previously, producing faster page response times and enhancing their experience.
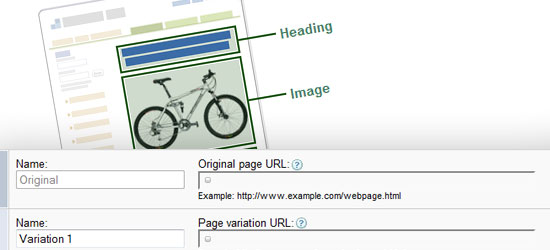
Out of the list of concerns of web designers and developers, web page usability is on top. Google Website Optimizer helps you tease out issues with your web page design by allowing you to construct two or more web pages and comparing them side by side, in a process known as split testing (or A/B testing). Test your ideas and experiments with different web layouts easily with Website Optimizer.
Need to get up a website quickly? Sites—as you might have intuited by its name—is a Google product that gives you the ability to easily create your own site. Its tight integration with other Google products enables you to quickly post YouTube videos, slideshows, Gmail calendars, Gear gadgets, Google Docs spreadsheets, and other content types in your Site.
You can keep your Site private if you want, and in that case, it can become your very own personal web-based documentation tool.
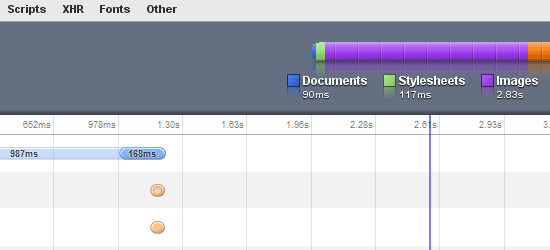
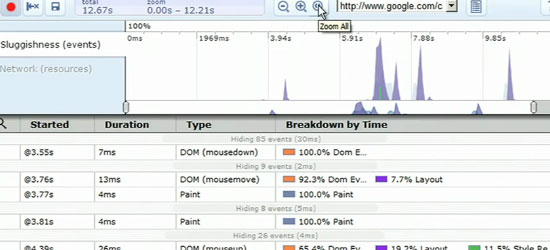
Speed Tracer is a tool with a singular (but important) purpose: to help you, the developer, identify issues with your web application by presenting you with a visual breakdown of how your web app is rendering on web pages. Not sure how this is useful? Read about some use case scenarios.
Project Hosting is part of Google Code that gives open source developers a place to host their projects. For people not maintaining projects, Project Hosting becomes a repository of open source projects, giving you the ability to find open source project files that you can integrate into your site.
Google App Engine lets you run your web apps on the company’s infrastructure. What this ultimately translates to is that you can save your dough without sacrificing uptime and server resources. You can still use your web app on your own domain, but if you’re really that strapped for cash, you can use their free domain as well (yourapp.appspot.com).
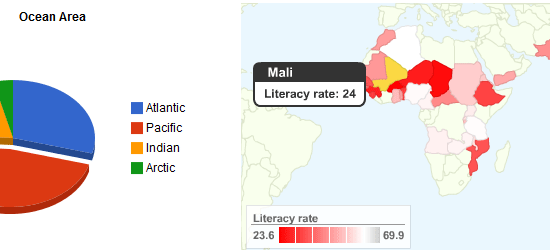
Raw data and numbers presented in tabular form are boring, and can also be more difficult to grok and gain information from. Google Chart Tools allows its users to add charts, graphs and other data visualization types for embedding on web pages.
Google Chart Tools can have interactivity features that lets your users interface with the charts you present them, such as hovering over data points to reveal more information about them, as well as animation options to captivate your audience.
JavaScript closure is a good thing when understood and used properly. But the accidental use or misuse of closures can lead to memory leaks and poorly optimized code.
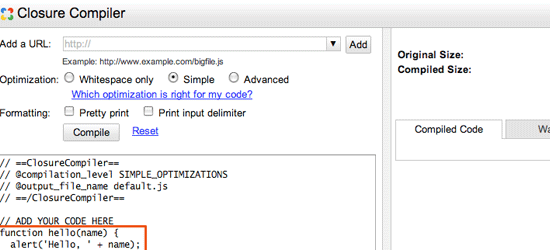
The Closure Tools is a development suite currently in Google Labs that consists of (at the moment) three tools: Closure Compiler, which is a JavaScript optimizer, the Closure Library, which is a JavaScript library for Ajax application development, and Closure Templates for creating dynamically generated HTML.
The Closure Tools speeds up high-performance web application and website development and can test existing JavaScripts for closure issues.
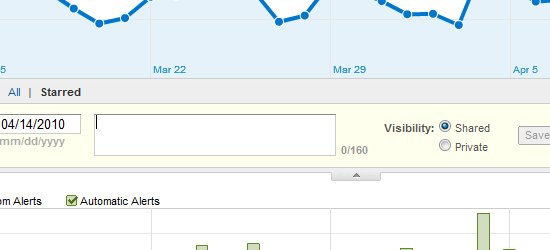
Google Analytics gives you relevant and useful statistics about how your website is performing in terms of site traffic. GA is a robust and powerful tool, enabling you to create custom reports, study various stats such as where visitors are coming from, what browsers they use, what their Internet connection speeds are, and more—all of which can give you a clear picture of your site’s audience.
This Google product also helps you in cutting down your server resources if you choose it over server-side software (which can be pretty taxing on your server when running and logging persistently). (Learn more about Google Analytics’ more advanced utility through this tutorial.) Other Google Products
Here are other great Google products to check out.
This Google product is similar to Greasemonkey in that it extends the user’s ability to use web applications by giving them additional functionality through their web browser.
Chrome Experiments is a gallery of user-submitted experiments showing what the latest open web technology standards (HTML, JavaScript, CSS) can do. It’s a great place to see some innovative work.
Using only JavaScript, Google AJAX Feed allows you to grab RSS feeds from websites to use for mash-up’s, such as, for example, displaying a sidebar widget of the latest new posts of multiple sites.
With websites having a worldwide audience, Google AJAX Language enables developers and site owners to easily provide their readers a convenient way of translating page content into another spoken language.
Go is a compiled software programming language that focuses on speed and performance.
Fusion Tables is a way to discover public datasets, as well as store your own on Google’s infrastructures.
Managing, creating and infusing site RSS feeds with more features is just so much easier with Google FeedBurner.
What Google products do you use to build and run websites, and why?
Free Template Blogger
collection template
Hot Deals
BERITA_wongANteng
SEO
theproperty-developer























0 comments:
Posting Komentar
Catatan: Hanya anggota dari blog ini yang dapat mengirim komentar.